
En la actualidad, el uso de dispositivos móviles para navegar por Internet se ha vuelto cada vez más común. Es fundamental que los sitios web estén diseñados para ser accesibles y navegables en cualquier tipo de dispositivo.
¿Qué es el diseño web responsive?
Se basa en el uso de hojas de estilo en cascada (CSS) y la adaptación dinámica de los elementos del sitio web se ajusta al ancho de la pantalla del dispositivo en el que se está viendo. El diseño web responsive da una experiencia de usuario óptima independientemente del dispositivo utilizado, sin necesidad de tener que crear diferentes versiones del mismo sitio web para cada tamaño de pantalla.

Cómo crearlo
Deberás seguir los siguientes pasos:
Realiza el diseño de móviles primero: Al diseñar tu sitio web, empieza por los móviles y asegúrate de que la navegación y la legibilidad sean óptimas en pantallas pequeñas.

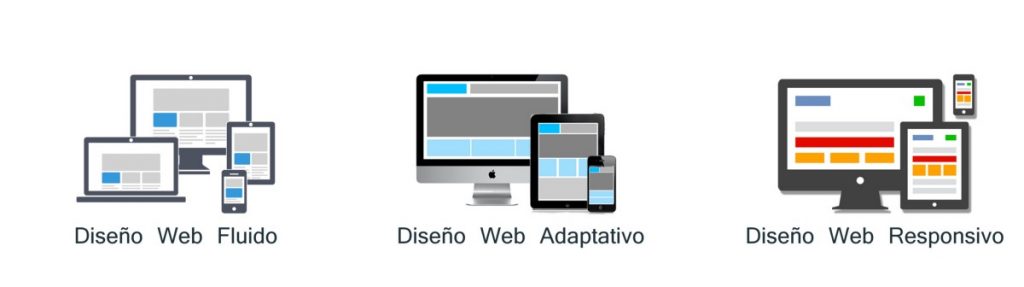
Después utiliza el diseño fluido: Utiliza porcentajes, en lugar de medidas fijas como píxeles. Esto permitirá que los elementos se ajusten dinámicamente a diferentes tamaños de pantalla.

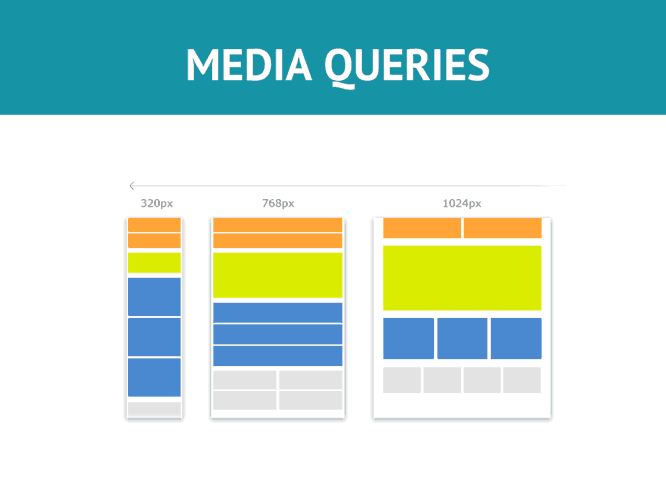
Usa media queries: son técnicas que permiten modificar el diseño de una página web según las características del dispositivo que se esté utilizando. Esto te permitirá adaptar el diseño a diferentes tamaños de pantalla y ofrecer una experiencia de usuario óptima.

Optimiza las imágenes: Las imágenes pueden aumentar significativamente el tiempo de carga en dispositivos móviles. Después asegúrate de optimizar las imágenes para que se ajusten a diferentes tamaños de pantalla y no ralenticen la carga de la página.

Fuente: https://www.browserstack.com/guide/how-to-make-website-mobile-friendly